Nova 4.0 is er!
Eindelijk! Nova 4, een major update waar in de core veel verandering is gebeurd en waar vele extra functionaliteiten in zitten die de community heeft gemist. Een update die voor vele nu toch de doorslag zal kunnen geven om Nova te gebruiken omwillen van de super optimalisatie en uitgebreide functionaliteit. Een balans tussen gebruiksgemak en efficiëntie die nu volledig tot zijn recht komt!

Admin dashboards op maat
Laravel Nova is een tool om het maken van admin panels te vergemakkelijken. Een generator is het zeker niet, het genereert immers geen bestanden. Het is ook geen CMS, veel van de functies die je van een CMS kan verwachten komen out-of-the-box mee, maar het is wel eindeloos flexibeler en meer gericht op ontwikkelaars. Dus de beste manier om het te beschrijven is als een admin panel tool die het voor een developer gemakkelijker maakt om een goed gestiijlde UI te genereren voor de backoffice van zijn/haar product.

Laravel Nova 3.0 vs 4.0
Laravel Nova 3.0 had al veel nuttige functionaliteiten:
- een hele hoop aan premade fields
- een global search
- CRUD integratie
- Lenses
- Actions
- ...
Maar er zijn ook wel wat pijnpunten die vanuit de community vaak terugkwamen. In 4.0 hebben de Nova developers dan ook laten zien dat ze luisteren naar de community en Nova vooral willen vormen naar de noden van de mensen die het gebruiken.
Adminpaneel op maat?
Geef ons een seintje zodat we samen een sterk plan kunnen maken.
Packages/features
Dependent Fields
Een goed voorbeeld hiervan is het gebruik van dependent fields. De mogelijkheid om je fields in een fictieve container te steken die zichtbaar wordt aan de hand van afhankelijke waarden in het formulier.
Tot heden moest je hiervoor een package gebruiken (epartment /nova-dependency-container), een package die alles kon en ook super werkt met 2,5M downloads op de teller. Hieraan was dus zeker te zien dat heel veel mensen dit nodig hadden en ook actief gebruiken.
Deze functionaliteit is nu mee ingewerkt in Laravel Nova 4.0, zodat je backend niet meer afhankelijk hoeft te zijn van deze 3rd party package.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Select::make('Purchase Type', 'type')
->options([
'personal' => 'Personal',
'gift' => 'Gift',
]),
// Recipient field configuration is customized based on purchase type...
Text::make('Recipient')
->readonly()
->dependsOn(
['type'],
function (Text $field, NovaRequest $request, FormData $formData) {
if ($formData->type === 'gift') {
$field->readonly(false)->rules(['required', 'email']);
}
}
),
Impersonation
Een gebruiker impersonaten is vooral voor een beheerder heel bruikbaar om vanuit het oogpunt van een bepaalde user de interface te kunnen benaderen. Een package die hier veel voor gebruikt werd was KABBOUCHI/nova-impersonate. Vanaf Nova 4.0 zal ook dit een geïntegreerde functionaliteit zijn die mee in het hele pakket zal geshipped worden. Nog een dependency die weggewerkt werd 👌

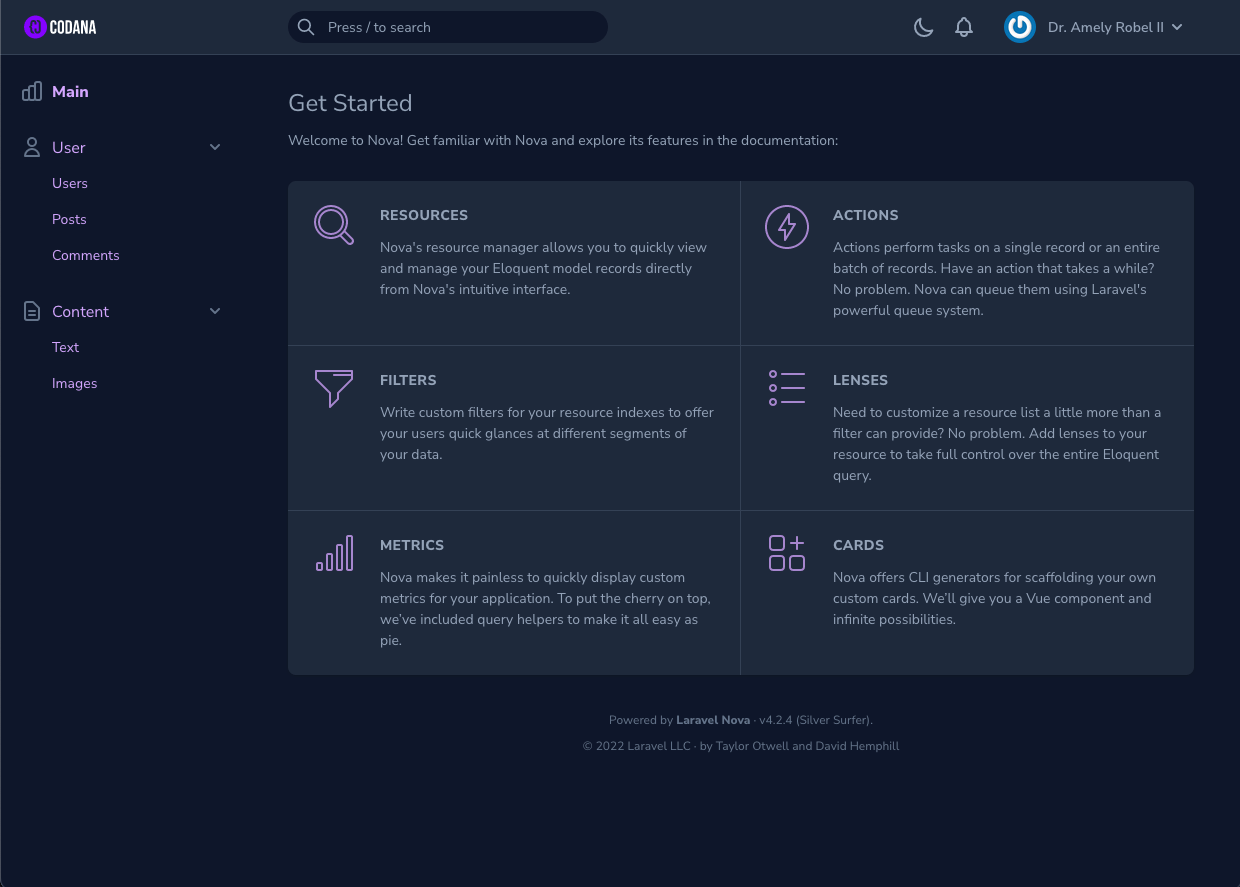
Responsive Design
Nova 4.0 introduceert een grondige vernieuwde gebruikersinterface die nu volledig responsive is, zodat je jouw platform ook onderweg op je telefoon kan gebruiken.
Ook één van de meest gevraagde styling features werd geïmplementeerd: "dark mode"!

Painless Branding
Er is een nieuwe branding-optie toegevoegd aan de Nova configuratie, zodat je eenvoudig de "primaire kleur" en het logo die in de Nova-interface worden gebruikt, kan aanpassen zonder dat je een aangepast Nova-"thema" hoeft te maken.

Custom Menus
Er is nu ook ondersteuning voor een volledig aanpasbare sidebar en gebruikersmenu. In feite kan je elk item in Nova's navigatie (linkse sidebar) volledig aanpassen, inclusief het maken van menusecties, menugroepen en meer. Ook hiervoor was voordien er een package nodig om dit te kunnen doen, zoals bijvoorbeeld digital-creative/collapsible-resource-manager.

Upgrades
Laravel-mix
Laravel Nova bestaat ondertussen al een langere tijd en Laravel Mix werd in die tijd nooit geüpdatete, daardoor is er nu een grote inhaalbeweging gedaan van v1 naar v6.
Tailwind 3
In Nova 3.0 wordt nog gebruikt gemaakt van Tailwind CSS 0.6.0, ook hier komt een upgrade: Tailwind CSS 3!
Inertia.JS
Inertia implementeert een nieuwe benadering voor het bouwen van klassieke server-driven web-apps.
Dankzij Inertia wordt het mogelijk om volledig client-side rendered, single page apps te maken zonder veel complexiteit met zich mee te brengen dat meestal wel meekomt met moderne SPA’s . Het doet dit door gebruik te maken van bestaande server-side frameworks.
Inertia heeft geen routing aan de client-side en er is ook geen API voor nodig. Bouw eenvoudig controllers en page views zoals u altijd hebt gedaan!
Not a framework
Inertia is geen framework en het is ook geen vervanging voor uw bestaande framework aan de server- of client-side. Het is eerder ontworpen om met hen samen te werken. Zie Inertia als lijm die de twee verbindt. Inertia doet dit via adapters. Er zijn momenteel drie officiële client-side adapters (React, Vue en Svelte) en twee server-side adapters (Laravel en Rails).
Concreet voorbeeld in Nova 4.0
Het gebruik van Inertia.js zal je vooral merken als je custom tools hebt/gaat maken die gebruik maken van de Vue router.
Nova heeft hierbij dus de Vue router vervangen door Inertia.js. Hiedoor zal je bij de upgrade naar 4.0 en hoger custom tools moeten gaan migraten van Vue routes naar het registreren van Inertia page components en backend routes.
Als voorbeeld hebben we een Nova 3 Vue router registratie:
1
2
3
4
5
6
7
8
9
10
11
// In tool.js...
Nova.booting((Vue, router) => {
router.addRoutes([
{
name: 'sidebar-tool',
path: '/sidebar-tool',
component: require('./components/Tool'),
},
])
})
Wanneer we naar Nova 4 upgraden, zal je de tool components moeten registeren als volgt:
1
2
3
4
5
// In tool.js...
Nova.booting((Vue) => {
Nova.inertia('SidebarTool', require('./component/Tool').default)
})
Wanneer je Vue component geregistreerd is, zal je een server-side route moeten definiëren voor je tool om je component te kunnen renderen:
1
2
3
4
5
6
7
8
9
10
// In je ToolServiceProvider.php...
use Laravel\Nova\Nova;
Nova::router()
->group(function ($router) {
$router->get('sidebar-tool', function ($request) {
return inertia('SidebarTool');
});
});





